IL COLORE E LA STAMPA

LA LUCE
La luce è l'agente fisico che rende
visibili gli oggetti.
Il termine luce si riferisce alla porzione dello spettro elettromagnetico
visibile all'occhio umano.
Lo spettro elettromagnetico include altre forme della radiazione
elettromagnetica.
La radiazione
elettromagnetica
L'insieme delle radiazioni costituisce
lo spettro elettromagnetico.
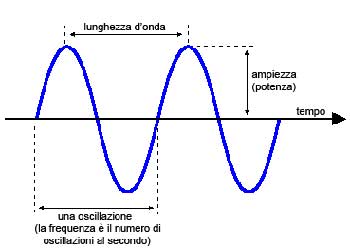
La radiazione elettromagnetica è un fenomeno ondulatorio
dovuto alla contemporanea propagazione di perturbazioni periodiche
di un campo elettrico e di un campo magnetico, oscillanti in piani
tra di loro ortogonali.

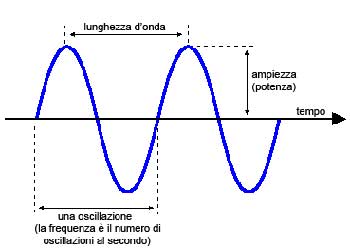
Onda elettromagnetica
 = lunghezza d'onda
= lunghezza d'onda
E = intensità del campo elettrico
M = intensità del campo magnetico
La velocità
di propagazione delle onde eletromagnetiche è costante
ed indipendente dalla velocità della sorgente, dalla direzione
di propagazione, e dalla velocità dell'osservatore.
Le due oscillazioni dei campi elettrico e magnetico
si propagano ad velocità, che grazie alle sue proprietà
risulta una costante e corrisponde alla velocità della
luce (300.000 km al secondo ).
La luce è l'esempio più accessibile all'esperienza
quotidiana di onda elettromagnetica.
lunghezza e frequenza
Le radiazioni sono onde elettromagnetiche caratterizzate da una
lunghezza d'onda e da una frequenza.
Poiché la lunghezza d'onda e la frequenza di una radiazione
sono inversamente proporzionali, tanto minore sarà la lunghezza
d'onda, tanto maggiore sarà la frequenza e quindi l'energia.

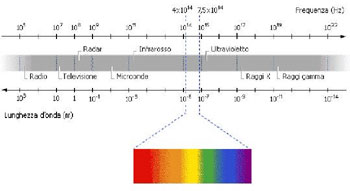
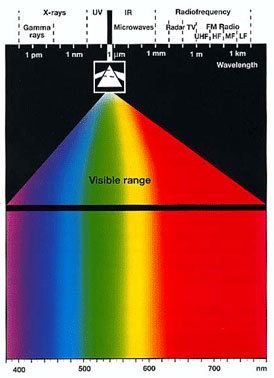
La vista e le lunghezze d'onda
Con la vista riusciamo a percepire lunghezze d'onda comprese tra
i 400 e i 700 nanometri (nm) a cui diamo il nome di luce visibile.
Lunghezze d'onda minori corrispondono ai raggi ultravioletti,
ai raggi X ed ai raggi gamma che hanno tutti quindi frequenza
superiore alla luce visibile e perciò maggiore energia.
Le radiazioni infrarosse, le onde radio e le microonde hanno invece
lunghezze d'onda maggiori della luce e trasportano energia inferiore.
L'occhio umano ha dei limiti nella visione della
luce.
In entrambi i casi, vi sono limiti superiori e inferiori.
L'occhio non può vedere la radiazione elettro-magnetica
oltre la zona violetta dello spettro e al di sotto della zona
rossa.
Lo spettro elettromagnetico si compone delle zone al di sopra
e al di sotto di questi limiti, incluso il campo visibile.
Anche se l'ultima lunghezza d'onda considerata nel campo visibile
è di 0,4 µm, alcune persone possono vedere la radiazione
con una lunghezza d'onda anche di solo 0,3 µm.
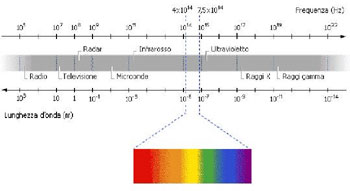
Lo spettro elettromagnetico
La radiazione con una lunghezza d'onda inferiore a 0,4 µm
è denominata luce ultravioletta.
Questa zona scende fino a una lunghezza d'onda di circa 0,35 µm.
Al di sotto di questa zona, si trova quella dei raggi X e si stende
fino a una lunghezza d'onda di circa 0,006 µm.
La parte inferiore dello spettro si compone di onde denominate
raggi gamma. Questa zona si trova al di sotto della zona dei raggi
X.
Dalla parte dello spettro, dove la luce ha lunghezza d'onda maggiore,
cioè oltre il rosso, si trova la zona denominata infrarossa.
Quest'ultima va da 0,7 µm a 0,4 mm. Quindi, viene la zona
delle microonde, con lunghezze d'onda da 0,4 mm. a 100 cm.
Oltre a questa, vi sono tre campi di onde radio: onde corte da
1 m a 100 m; onde medie da 200 m a 600 m; onde lunghe superiori
a 600 m.
Tipi di radiazione
elettromagnetica
I ipi di radiazione elettromagnetica la loro frequenza e Lunghezza
d'onda:
Onde radio ..........<
3 GHz > 10 cm
Microonde ..............3
GHz – 300 GHz 10 cm – 1 mm
Infrarossi ...........300
GHz – 428 THz 1 mm – 700 nm
Luce visibile ........428
THz – 749 THz 700 nm – 400 nm
Ultravioletti ........749
THz – 30 PHz 400 nm – 10 nm
Raggi X ................30
PHz – 300 EHz 10 nm – 1 pm
Raggi gamma....>
300 EHz < 1 pm

le
lunghezze d'onda dello spettro elettromagnetico
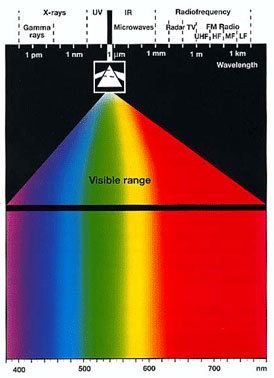
Colori e lunghezze d'onda
Le differenti lunghezze d'onda vengono interpretate
dal cervello come colori, che vanno dal rosso delle lunghezze
d'onda più ampie (minore frequenza), al violetto delle
lunghezze d'onda più brevi (maggiore frequenza).
Le frequenze comprese tra questi due estremi vengono percepite
come arancio, giallo, verde, blu e indaco.
Le frequenze immediatamente al di fuori di questo spettro percettibile
dall'occhio umano vengono chiamate ultravioletto (UV), per le
alte frequenze, e infrarosso (IR) per le basse.
Anche se gli esseri umani non possono vedere l'infrarosso, esso
viene percepito dai recettori della pelle come calore.
Telecamere in grado di captare i raggi infrarossi e convertirli
in luce visibile, vengono chiamati visori notturni.
La radiazione ultravioletta non viene percepita dagli esseri umani,
se non in maniera molto indiretta, in quanto la sovraesposizione
della pelle ai raggi UV causa scottature.
Alcuni animali, come le api, riescono a vedere gli ultravioletti;
altri invece riescono a vedere gli infrarossi.
Lunghezze d'onda dello spettro cromatico
La luce corisponde alle radiazioni elettromagnetiche
tra i 400 e i 700 nanometri (nm) corroispomdenti a 0,4 µm
e a 0,7 µm, e in particolar, a ogni radiazione visibile
corrisponde la percezione di un colore:
viola .....da
390 a 430 (nm) = da 0,39 µm a 0,43 µm
indaco ...da 440
a 450 (nm) = da 0,44µm a 0,45 µm
blu ........da 460
a 480 (nm) = da 0,46µm a 0,48 µm
verde ....da 490
a 530 (nm) = da 0,49 µm a 0,53 µm
giallo .....da 550
a 580 (nm) = da 0,55 µm a 0,58 µm
arancio ..da 590
a 640 (nm) = da 0,59 µm a 0,64 µm
rosso .....da 650
a 800 (nm) = da 0,65 µm a 0,80 µm

lo spettro cromatico
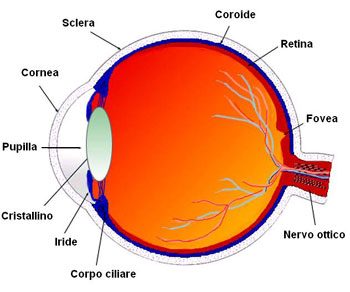
L'OCCHIO E LA VISIONE
Solo le radiazioni comprese nella gamma di
lunghezze d'onda tra 380 e 780 nm sono in grado di produrre nell'uomo
percezioni visive, in che modo questo tipo di radiazioni elettromagnetiche
agisce sul sistema occhio-cervello?
Esiste, nell' occhio umano un meccanismo biologico,
sensibile alla luce, in grado di trasformare la radiazione in
una serie di prodotti chimici, suscettibili di essere elaborati
dal cervello e trasformati in sensazioni visive.
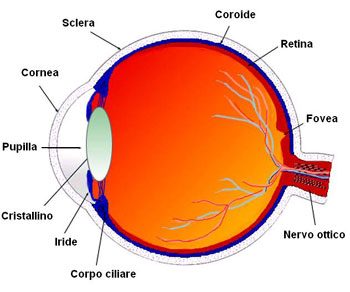
Il sistema di recettori biologici ha sede sulla retina, cioè
su quella complessa membrana che tappezza la parete interna posteriore
dell'occhio.

Bastoncelli e coni
La retina è composta da due tipi di recettori: i coni e
i bastoncelli.
In ogni occhio vi sono circa 6 milioni di coni e 120 milioni di
bastoncelli: un numero di elementi fotosensibili di gran lunga
maggiore di quello presente nel più sofisticato dei monitor
in commercio.
Ciascun tipo, quando stimolato dalla radiazione elettromagnetica,
produce un particolare pigmento: la iodopsina i coni e la rodopsina
i bastoncelli.
Questi pigmenti danno l'avvio ad una serie di reazioni chimiche
e stimolazioni nervose, il cui esito finale è la percezione
di luci e colori.
I coni
I coni sono responsabili della visione diurna (detta fotopica),
hanno la massima concentrazione ( fino a 160.000 per millimetro
quadrato) in una piccola zona della retina, completamente priva
di bastoncelli, detta fovea.
I coni presiedono alla percezione del colore e alla nitidezza
dei contrasti.
Ciascun cono presente nella fovea è collegato ad una cellula
nervosa: a questa via privilegiata di comunicazione con il cervello
si deve la maggiore capacità di discriminazione dei dettagli
che è associata con la stimolazione dei coni.

I Bastoncelli
I bastoncelli benché molto più
sensibili dei coni alla stimolazione da parte della luce, sono
collegati alle cellule nervose solo a gruppi e questo fa sì
che l'immagine che essi veicolano sia più confusa.
Tuttavia la loro maggiore sensibilità permette all'occhio
di vedere anche in condizioni di scarsa luminosità, quando
ormai i coni non riescono più a fornire informazioni utili
al cervello: quando si entra, ad esempio, nella sala buia di un
cinema, dopo un periodo di cecità quasi completa nel corso
del quale avviene l'assuefazione degli occhi all'oscurità,
entrano progressivamente in funzione i bastoncelli, consentendoci
di vedere sufficientemente bene per trovare posto senza problemi.
La visione resa possibile dai bastoncelli è una visione
non cromatica; assume importanza primaria in condizioni di scarsa
luminosità ed è detta scotopica.

La teoria tricromatrica RGB
Da quanto detto finora risulta evidente che
ogni singolo colore percepito può essere sia l'effetto
di una radiazione monocromatica (ad esempio un'onda a banda ristretta
di 700 nm in grado di generare la visione del rosso) sia l'effetto
del sommarsi in un'unica stimolazione di più radiazioni,
ciascuna di lunghezza d'onda differente.
Questa osservazione evidenzia un'importante
caratteristica della percezione visiva, che la rende profondamente
unica.
Mentre, per esempio, l'orecchio è in grado di discriminare,
in un accordo musicale, le singole note componenti, l'occhio non
è in grado di separare, in una stimolazione luminosa composta
dalla mescolanza di più luci diverse, le singole frequenze
componenti.
Infati la percezione visiva è sintetica
piuttosto che analitica: una luce rossa ed una luce verde che
colpiscono insieme un medesimo punto della retina avranno come
risultato la percezione del giallo; non vedremo né il rosso
né il verde.
Ciò significa che, nel contatto della
radiazione elettromagnetica con i recettori della retina, l'informazione
sulla lunghezza d'onda si perde.
Al suo posto rimane la misura dell'eccitazione suscitata, che
è proporzionale sia all'intensità della luce incidente
sia alla sensibilità del recettore in quella particolare
zona dello spettro a cui appartiene la radiazione che lo ha colpito.
Per avere allo stesso tempo discriminazione dell'intensità
luminosa e del colore abbiamo bisogno di almeno due tipi differenti
di recettori sensibili al colore.
Con due tipi di recettori diventa possibile, ad esempio, eguagliare
la percezione visiva dipendente da una singola radiazione monocromatica
alla percezione visiva dipendente dalla miscela di due radiazioni
monocromatiche di differente lunghezza d'onda.

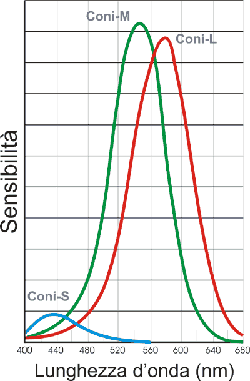
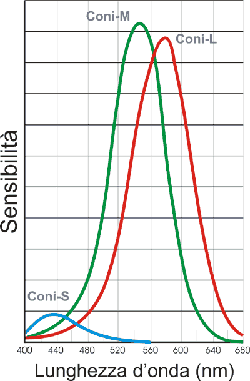
diagramma delle curve di sensibilità
dei tre tipi di coni sperimentalmente individuati.
La sensibiltà
dipende dalle differenti caratteristiche del pigmento ( la iodopsina)
in essi contenuto:
I coni S
coni-S (in inglese S-cone, ovvero short-wavelength
sensitive cone) hanno il loro picco di assorbimento intorno ai
437 nm; la loro massima sensibilità è per il colore
blu-violetto; il pigmento in essi contenuto è detto cianolabile.
Il fatto che la loro curva di assorbimento sia molto più
bassa di quella degli altri due tipi di coni dipende dal ridotto
numero di coni-S presenti nella retina: costituiscono meno del
10% del totale complessivo e sono quasi del tutto assenti dalla
fovea, che è la parte della retina più sensibile
alla visione del colore.
Iconi F
I coni-M (in inglese M-cone: middle-wavelength sensitive) hanno
il loro picco di assorbimento intorno ai 533 nm; sono sensibili
principalmente al colore verde; il pigmento in essi contenuto
è detto clorolabile.
I coni
F
I coni-L (L-cone: long-wavelength sensitive) hanno il loro picco
di assorbimento intorno ai 564 nm; sono sensibili principalmente
nella gamma dei rossi; il pigmento in essi contenuto è
detto eritrolabile.
Dato un simile modello tricromatico di percezione dei colori,
la visione, ad esempio, del colore giallo è l'effetto di
una situazione in cui i coni-M (sensibili al verde) ed i coni-L
(sensibili al rosso) sono massimamente stimolati, mentre l'eccitazione
dei coni-S (sensibili al blu) è del tutto trascurabile.
La visione del bianco si ha, invece, quanto tutti e tre i tipi
di coni risultano massimamente stimolati.Chi ha qualche esperienza dei modelli di rappresentazione
del colore su computer avrà già capito che la teoria
tricromatica della visione è l'antecedente fisiologico
del modello di colore RGB.

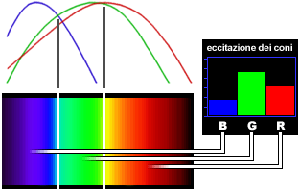
grado combinato di eccitazione dei tre
tipi di coni della retina.
Questa curva può essere tradotta, come mostra il grafico
, in un diagramma diviso in tre parti, che riporta il grado di
eccitazione relativo a ciascun tipo di coni: nel caso illustrato,
il colore percepito sarà un verde tendente al giallo (la
maggiore stimolazione è nell'area sensibile al verde e,
in minor misura, nell'area sensibile al rosso).
Cronologia della storia del colore
Seicento
| data |
avvenimento |
nascite, morti, pubblicazioni |
| 1604 |
|
|
| 1611 |
Keplero: prima spiegazione dell'ottica della miopia e teoria della visione stereoscopica della Dioptrice |
|
| 1643 |
|
4 gennaio: nasce Isaac Newton |
| 1666 |
Newton: con l'esperimento del prisma inizia la scienza del colore: esistono infiniti tipi di luce che percepiamo come colori semplici; ogni colore che percepiamo nasce dalla mescolanza di questi colori semplici |
|
| 1672 |
Newton riassume la sua teoria sulla dispersione e sulla visione del colore in una lettera al segretario della Royal Society nota come New Theory about Light and Color |
|
Settecento
| data |
avvenimento |
nascite, morti, pubblicazioni |
| 1704 |
Prima edizione dell'Opticks di Newton con il disegno del cerchio dei colori, l'antenato del diagramma delle cromaticità |
|
| 1727 |
|
31 marzo: muoreIsaac Newton |
| 1773 |
|
13 giugno: nasce Thomas Young a Milverton, Somerset |
Ottocento
| data |
avvenimento |
nascite, morti, pubblicazioni |
| 1801 |
Thomas Young nella Bakerian Lecture alla Royal Society avanza l'ipotesi che la visione a colori sia dovuta alla attivazione di tre recettori indipendenti nella retina. L'ipotesi sarà confermata nel 1953 da Sjöstrand che li individua al microscopio elettronico. |
|
| 1809 |
|
15 aprile: nasce Hermann Günther Gassman a Stettin in Prussia |
| 1829 |
|
10 maggio: muore a Londra Thomas Young |
| 1831 |
|
13 giugno: nasce a Edimburgo in Scozia James Clerk Maxwell |
| 1852 |
Hermolz discute le diverse teorie dei colori primari e descrive il suo metodo per mescolare i colori dello spettro |
|
| 1853 |
Gassman propone i postulati di base (noti come leggi di Grassmann) della percezione del colore nell'articolo "Zur Theorie der Farbenmischung" |
|
| 1854 |
Müller dimostra che la fotorecezione avviene nei coni e bastoncelli.
Maxwell costruisce la prima ruota per la mescolanza dei colori |
|
| 1855 |
Helmholtz pubblica la prima versione moderna del cerchio di Newton, il primo diagramma delle cromaticità. Maxwell calcola una porzione triangolare del diagramma e propone le prime funzioni di color-matching. |
|
| 1856 |
Maxwell verifica la validità delle leggi di Grassman. |
Esce la prima parte dell'Handbuch der phisiologischen Optik di Helmholtz. |
| 1860 |
Maxwell calcola la posizione dei colori spettrali. |
Fechner: Elementi di Psicofisica. Esce la seconda parte di 'Handbuch der phisiologischen Optik di Helmholtz. |
| 1862 |
Maxwell pubblica la teoria della radiazione elettromagnetica |
|
| 1866 |
|
Helmholtz pubblica la terza parte di Handbuch der phisiologischen Optik |
| 1877 |
|
26 settembre:Hermann Günther Gassmanmuore a Stettin in Germania |
| 1879 |
|
5 novembre: James Clerk Maxwell muore di cancro a Cambridge |
| 1886 |
König Fundamentals: postulato di König, secondo il quale la visione dicromatica è una visione tricromatica ridotta, in cui un cono manca e gli altri due non modificano la loro sensibilità spettrale |
|
| 1887 |
|
12 aprile Erwin Schrödinger nasce a Vienna |
| 1892 |
König ottiene la prima stima realistica delle funzioni di color-matching, basandosi sulle idee di Maxwell del 1855 |
|
Novecento
| data |
avvenimento |
nascite, morti, pubblicazioni |
| 1900 |
|
15 novembre nasce Dean Webster Judd |
| 1901 |
|
Nasce Walter Stanley Stiles.
8 dicembre: nasce William Albert Hugh Rushton |
| 1905 |
|
Nasce Manfred Richter. |
| 1924 |
CIE definisce la funzione V(λ) |
|
| 1925 |
|
Nasce Günther Wyszecki |
| 1931 |
CIE standardizza la colorimetria con i primari di Guild-Wright. Osservatore standard CIE 1931 2°. |
|
| 1948 |
|
Esce An Introduction to Color di Ralph M. Evans |
| 1951 |
Judd pubblica uno studio che dimostra che la funzione V(λ) non è corretta nella parte blu dello spettro.
CIE definisce la funzione V'(λ). |
|
| 1953 |
Sjöstrand individua al microscopio elettronico i tre tipi fotorecettori della retina che consentono la visione a colori (coni) |
|
| 1961 |
|
4 gennaio: Erwin Schrödinger muore a Vienna |
| 1964 |
Osservatore standard CIE 1964 10° |
|
| 1970 |
William Albert Hugh Rushton stabilisce nel suo articolo "Pigment and signals il coulor vision" che la risposta di un fotorecettore della retina dipende dal numeri di fotoni assorbiti, ma non dalla loro frequenza (principio di univarianza) |
|
| 1976 |
CIELAB |
|
| 1980 |
|
21 giugno: muore William Albert Hugh Rushton |
| 1988 |
CIE prende atto della correzione di V(λ) stabilita da Judd e Vos chiamandola VM(λ) |
|
UNA STORICA CLASSIFICAZIONE DEL COLORE
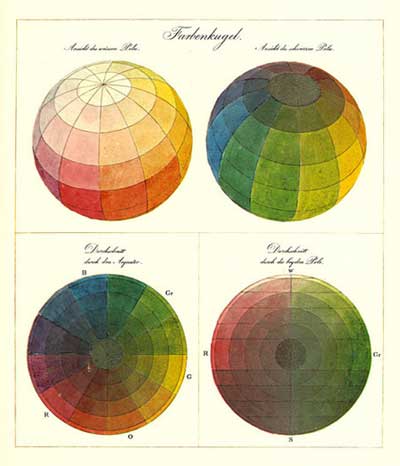
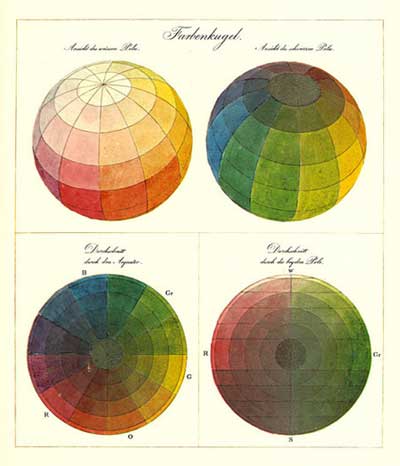
il Farbenkugel di Philipp Otto Runge
La sfera dei colori (Farbenkugel) è stata descritta nel 1810 da Philipp Otto Runge, è' il primo sistema "moderno" di ordinamento dei colori.
Philipp Otto Runge(1777-1810) fu un pittore tedesco di stile romantico, autore di alcuni scritti sul colore.
Nell'ultimo anno della sua breve vita ha pubblicato "La sfera del colore" (Die Farbenkugel) in cui descrive e illustra un ordinamento dei colori basato sugli attributi percettivi del colore: chiarezza, tinta e saturazione.
La sfera del colore" (Die FarbenkugelSi basa sui tre attributi percettivi del colore:
- chiarezza, misurata dall'asse polare (o latitudine della sfera)
- tinta, rappresentata dalla longitudine attorno all'equatore
- saturazione

una pagina de"La sfera del colore" (Die Farbenkugel) di Philipp Otto Runge
LA CLASSIFICAZIONE DEL COLORE
Ia classificazione cromatica avviene principalmente
secondo dei modelli.
Il principale è il cosidetto "triangolo dei colori"
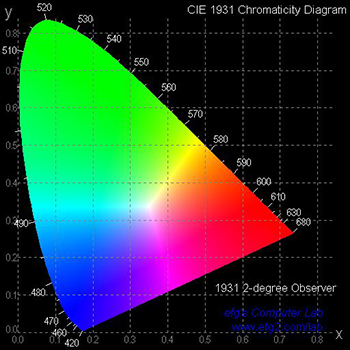
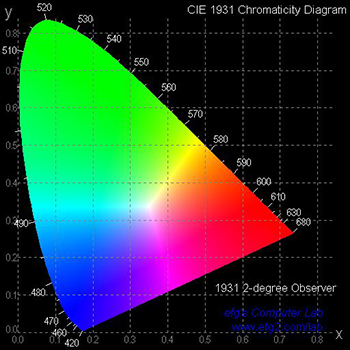
ossia il diagramma CIE ( Commission Internationale fe l' Eclairage).
Il diagramma CIE è un diagramma di cromaticità
standard che comprende le tinte visibili dall'occhio umano.

Il diagramma CIE 1931
LA SCOMPOSIZIONE DEI COLORI
La composizione e la scomposizione dei colori
sono regolare da due diversi principi: la sintesi additiva e la
sintesi sottrattiva.
La prima si riferisce al colore sotto forma di luce, la seconda
al colore come pigmento.
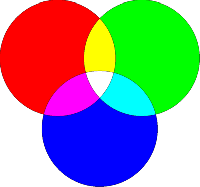
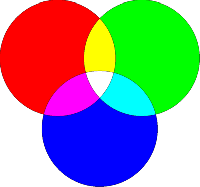
La sintesi adittiva
Prendiamo in esame la sintesi additiva. l.a luce bianca contiene
in sé tutti gli altri colori, come viene evidenziato dalla
sua scomposizione attraverso un prisma, ma i coori-lucee primari
sono tre, rosso, verde e blu, spesso indicati con le iniziali
de loro nomi inglesi (r = red, g = green, b blue).

sintesi adittiva
Il termine primari indica che i tre colori sommati in uguali proporzioni
(per esempio facendo convergere tre fasci di luce rossa, verde
e blu) generano la luce bianca, mentre se vengono miscelati tra
loroa due a due creano altri colori, cosidetti secondari.
Ogni colore primario ha un complementare, che è quello
dato dalla somma degli altri due primari.
Se davanti a un fascio di luce bianca viene posto un filtro giallo,
questo hlocca il colore complementare, il blu, lasciando passare
solo le componenti rossa e verde della luce, che insieme generano
il giallo, e così via per gli altri colori secondari.
Questo è il principio in base al quale funzionano gli schermi
televisivi e i monitor dei computer, che veugono appunto definiti
schermi RGB
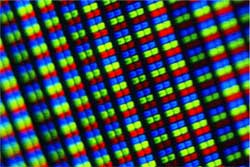
La sintesi adittiva il metodo RGB e i pixel del monitor
I monitor utilizzano i tre colori primari per la visualizzazione delle immagini: rosso, verde e blu (RGB).
L’immagine sullo schermo è composta dalla vicinanza di tanti minuscoli quadratini chiamati pixel.
A loro volta i pixel di un monitor LCD sono divisi in tre subpixel ognuno corrispondente a un colore primario RGB: rosso, verde e blu. Grazie all’applicazione di un campo elettrico su ogni subpixel i cristalli liquidi agiscono da filtro e lasciano passare dalla fonte luminosa retrostante solo il colore desiderato. Componendo i colori RGB di ogni pixel con differenti luminosità si ottengono tutti i colori dello spettro cromatico.

in un monitor LCD ogni pixel è sudiviso a sua volta in 3 superpixel RGB
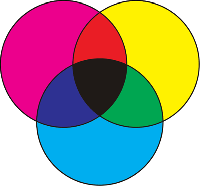
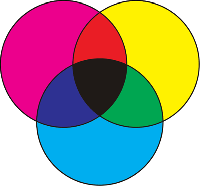
La sintesi sottattiva
Diverso è il discorso quando dobbiamo riprodurre i colori
tramite la stampa: in questo caso dobbiamo fare riferimento al
principio della sintesi sottrattiva, che è quella che si
applica agli inchiostri.
I pigmenti depositati sulla carta, colpiti dalla luce- bianca,
ne assorbono alcune componenti e ne riflettono altre per esempio,
l'inchiostro giallo assorbe tutte le componenti della luce tranne
quella gialla.

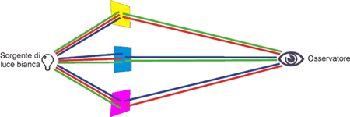
Una superficie colorata assorbe
una parte della luce visibile
e restituisce il resto all'ambiente sotto forma di luce riflessa
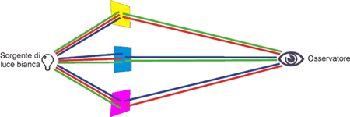
La luce bianca può essere
descritta come la combinazione di una luce verde, di una luce
rossa e di una luce blu di opportuna frequenza.Consideriamo l'immagine quì sopra:
Se una superficie illuminata da una luce bianca ci appare gialla,
ciò accade perché quella superficie ha una curva
di riflessione tale da assorbire la radiazione nello spettro del
blu, proveniente dalla luce bianca, e da riflettere verso l'osservatore
solo le radiazioni appartenenti allo spettro del verde e del rosso.
Queste ultime, combinandosi sulla retina secondo le regole già
descritte della sintesi additiva, producono la percezione del
giallo.La superficie color ciano (quella al centro) appare
tale, perché assorbe le onde nella frequenza del rosso
- nel grafico il raggio luminoso rosso è bloccato appunto
dalla superficie color ciano - e rimanda verso l'osservatore le
onde nella frequenza del blu e del verde, le quali, combinandosi
sulla retina, producono la percezione del ciano.
Infine la superficie color magenta (quella in basso) appare tale
perché assorbe le radiazioni nella frequenza del verde
e riflette le radiazioni nella frequenza del blu e del rosso,
che agiscono sulla retina producendo la sensazione del magenta.
I colori primari della sintesi sottrattiva non sono altro che
i colori secondari della sintesi adottiva: cyan, magenta e giallo.
Anche in questo -caso si usano spesso le iniziali inglesi (c =
cyan, m = Magenta, .Y=Yellow)

sintesi sottattiva
Miscelandoli tra loro in proporzioni diverse si ottengono tutti
gli altri colori, sommando tutti e tre al massimo dell'intensità
'si ottiene il nero.
IL COLORE DIGITALE
Digital color management è il termine che indica il trattamento (più spesso chiamato "gestione") del colore digitale.
Digital deriva da digit che in inglese significa cifra, e digit deriva a sua volta dal latino digitus che significa dito.
Insomma, digitale significa "rappresentato con numeri", che si contano appunto con le dita.
Analogico/digitale
Digitale è l'opposto di analogico.
Un orologio con le lancette è analogico, se ha le cifre e non le lancette è digitale.
Una fotografia fatta con la pellicola è analogica, una fotografia fatta con una fotocamera digitale è digitale.
Cos' è il colore digitale
Ma cos'è il colore digitale?
E' il colore delle immagini digitali, cioè delle immagini rappresentate con numeri.
Per esempio, consideriamo una immagine digitale RGB di 100 x 200 pixel. Come è rappresentata in memoria (nella memoria centrale, la RAM, ma anche nella memoria di massa, il disco)?
Ci sono in tutto 100 x 200 = 20.000 pixel e ogni pixel ha tre componenti (una per ogni primario RGB).
In memoria questa immagine è dunque una serie di 20.000 x 3 = 60.000 numeri interi, ognuno dei quali può andare da 0 a 255.
Nella memoria del computer l'immagine è fatta di soli numeri.
Quando viene visualizzata (sul monitor, o in stampa) che significato hanno quei numeri?
Che colore deve assumere un pixel rappresentato, per esempio, dalla terna R= 153, G=255, B=204?
Colore a Monitor e colore stampato
Si potrebbe dire: il colore è quello che appare sul monitor con cui si lavora, qualunque esso sia, quando vengono applicati in input quei tre numeri.
E infatti così si comportavano tutti i programmi fino a poco tempo fa, per esempio Adobe Photoshop fino alla versione 4 (quindi fino al 1998, quando è uscita la versione 5).
Ma i monitor sono uno diverso dall'altro (diversi fosfòri, diversi gamma, diversi bianchi) e gli stessi numeri, su monitor diversi, producono colori diversi.
Quindi la stessa immagine, visualizzata su monitor diversi, appare diversa.
D'altra parta questa è una situazione ben nota a chiunque sia mai entrato in uno di quei negozi che vendono televisori dove si possono vedere pareti intere con molti televisori accesi: ogni televisore ha i colori diversi.
Lo stesso vale per una immagine CMYK.
Le stampanti sono una diversa dall'altra (diversi inchiostri, diversa carta, diverse generazioni del nero) e gli stessi numeri, su stampanti diverse, producono colori diversi.
Per dare un significato univoco ai numeri, va indicato come riferimento un determinato monitor (per una immagine RGB) o una determinata stampante (per una immagine CMYK).
Solo allora l'immagine digitale è un insieme di numeri con un riferimento, cioè numeri con l'indicazione necessaria per dare loro il significato (il colore) che l'autore dell'immagine intendeva dare quando l'ha creata.
Quando l'immagine viene vista sul monitor o sulla stampante di riferimento, appare corretta.
Quando l'immagine viene vista su un altro monitor, o un'altra stampante, i numeri non vanno più bene e quindi vanno modificati. In altre parole per avere gli stessi colori è necessario modificare i numeri.
La conversione del colore digitale
Il campo della gestione del colore digitale si può riassumere così:
- l'immagine è fatta di numeri
- i numeri devono avere un riferimento
- il riferimento dà il significato (cioè il colore) ai numeri
- quando l'immagine viene trasferita da una periferica ad un'altra il
...riferimento cambia
affinché non cambi il significato (cioè il colore) è necessario cambiare i numeri.
Questa operazione è la chiamata conversione di colore (in realtà si tratta di una conversione di numeri), i codicim numerici del colore sono invocati dall'applicazione di elaborazione dell'immagine che viene effettivamente fatta da un motore di colore, cioè un software specializzato che può essere a livello di sistema operativo o di applicazione.
LA GESTIONE DEL COLORE L'ICC
International Color Consortium, abbreviato ICC, è l’organismo fondato nel 1993 allo scopo di sviluppare e mantenere uno standard aperto, a livello di sistema operativo e multipiattaforma, per la gestione digitale del colore.
A questo fine il Consortium pubblica proprie specifiche di modalità di costruzione dei profili di colore. I
profili di colore conformi a queste specifiche vengono chiamati profili ICC.
BREVE STORIA DACOLOR SYNC A ICC
ColorSync
Nel 1988 Robin Myers riceve da Apple l’incarico di progettare un sistema di gestione del colore per il sistema operativo Macintosh. Myers programma ColorSync, un sistema aperto, con profili solo RGB e a matrice, e un unico CMM trasparente per l’utente.
ColorSync si basa sullo spazio XYZ e ha due intenti di rendering (che non si chiamano ancora così): colorimetrico relativo e colorimetrico assoluto. La prima versione fa parte del sistema Mac OS 7.5 pubblicato nel 1994.
ACC E ICC
Già nel 1992, in un meeting di Fogra a Monaco di Baviera, in Germania, diversi produttori di hardware e software mostrano di essere interessati a questo sistema unificato di gestione del colore.
L’anno successivo viene fondato Apple ColorSync Consortium, la cui prima riunione si tiene nella sede di Sun Microsystem a Palo Alto, California.
Presto i membri del consorzio si convincono che lo standard da sviluppare deve essere multipiattaforma e l’organizzazione diventa totalmente indipendente nel 1993 con il nome di International Color Consortium.
Gli otto membri fondatori sono Adobe, Agfa, Apple, Kodak, Taligent, Microsoft, Sun e Silicon Graphics.
Le specifiche
All’inizio del 1995 vengono pubblicate le prime specifiche dei profili ICC (versione 2, i profili versione 1 erano quelli originali di ColorSync).
Apple pubblica la versione 2 di ColorSync, che ora supporta i profili ICC ed utilizza il motore di colore Linocolor preso in licenza da Linotype-Hell.
Nel 2001 ColorSync arriva alla versione 4 e viene integrato in Mac OS X. Microsoft incorpora ICM (Image Color Management), il proprio sistema di gestione del colore secondo le specifiche ICC, in Windows 95 nel 1995.
Nel 1998 Microsoft pubblica la versione 2 di ICM che contiene il motore di colore Linocolor e che viene incorporata in Windows 98, 2000 e XP. Nel 2003 Microsoft decide di sviluppare una nuova tecnologia di gestione del colore e lascia il Consortium.
Windows Vista dovrebbe incorporare il nuovo sistema, Windows Color System, compatibile con ICC ma basato su nuovi principi.
Oggi
Nel 2008 i membri di ICC sono più di 70 e il lavoro è organizzato in gruppi dedicati a specifici argomenti: Architecture, Chromatic Adaptation Transform, Communications, Graphic Arts, Workflow e Profile Assessment.
I risultati dei lavori del Consortium sono pubblicati nelle specifiche ufficiali dei profili ICC.
PCS Profile Connection Space, classi e intenti
Lo spazio colorimetrico (che ICC chiama Profile Connection Space, PCS) utilizzato in un profilo ICC deve essere obbligatoriamente uno di questi:
- spazio CIELAB (CIE 1976).
- spazio XYZ;
Nessun altro spazio colorimetrico oltre a XYZ e CIELAB è supportato da ICC. Ogni profilo ICC deve essere basato su uno di questi PCS e ogni motore di colore deve supportarli entrambi.
Lo spazio colorimertico CIELab
Sono stati definiti vari modelli, ma quello che ha avuto più successo ed è ancora il più utilizzato è il sistema colorimetrico CIELAB.
Nella pratica si vorrebbe che il colore fosse una proprietà intrinseca di un corpo, senza che altri elementi avessero influenza su questa proprietà.
Cioè si vorrebbe che uno strumento, puntato su un colore, restituisse una terna di numeri identificandolo in modo preciso ed assoluto.
le coordinate: vengono chiamate L*a*b* o più semplicemente Lab. L rappresenta la luminosità , mentre a e b sono le coordinate cromatiche. Fissate queste ipotesi, ogni terna di coordinate Lab identifica un preciso colore, ovvero le coordinate Lab sono assolute.
Lo spazio colorimertico XYZ
Il CIELab non è l'unico sistema colorimetrico.
Anzi, prima della sua definizione ne erano stati costruiti altri.
In particolare il Sistema colore CIEXYZ rappresenta ancora un importante spazio colore di riferimento nella moderna tecnologia della riproduzione.
Tant'è che lo standard ICC prevede come spazio di connessione sia il CIELab che il CIEXYZ.
Nel 1931, il CIE (Commission Internationale de l'Eclairage) ha definito le funzioni del valore spettrale dei valori di tristimolo primari R, G e B, basati sulle caratteristiche stabilite empiricamente dell'osservatore colorimetrico standard.
In questo sistema, ogni lunghezza d'onda dello spettro visibile è associata a una combinazione di valori di tristimolo primari.

storico delle curve dei valori dello spettro negli standad CIE
X corrisponde a un valore di tristimolo immaginario (cioè che non esiste nella vita reale) rosso, Y a un valore immaginario verde e Z a un valore immaginario blu. I valori dello spettro associati a questi valori di tristimolo standard sono indicati come valori standard dello spettro, mentre i valori del colore calcolati su questa base sono definiti valori di colore standard.
Le curve dei valori standard dello spettro (intensità di radiazione relativa su lunghezza d'onda) definiscono la sensibilità spettrale dell'occhio dell' osservatore colorimetrico standard CIE.
Per utilizzare più agevolmente questi valori, il CIE ha specificato un sistema di valori di tristimolo primari virtuali, denominati coordinate CIE X, Y e Z.

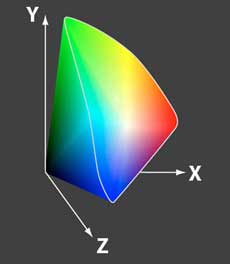
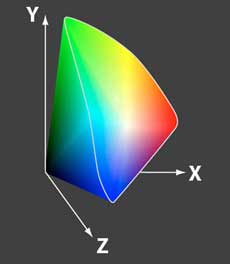
rappresentazione tridimensionale dello spazio XYZ.
Siccome questa rapresendazione non è uno spazio comodo da usare e rappresentare, nella pratica si utilizza uno spazio derivato direttamente da questo.

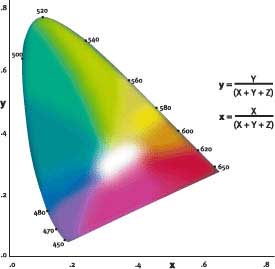
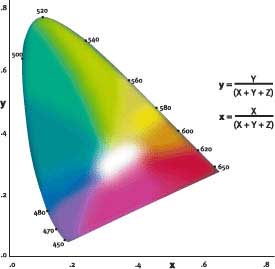
modello utilizzato per rappresentare lo spazio XYZ.
In questo modello si definiscono le nuove coordinate x,y (minuscole) in funzione delle XYZ (maiuscole) come indicato nella figura sopra. x e y rappresentano solo le coordinate di cromaticità; manca la luminanza che viene introdotta definendo la Y.
Il nuovo spazio ha quindi coordinate Yxy. Una prorietà fondamentale di questo diagramma cromatico (xy) è che contiene tutti i colori visibili, però non è uniforme.
In questa rappresentazione la Y rappresenta la luminanza del colore. Lo spazio X Y è invece la proiezioine di XYZ su di un piano ed è rappresentato dal diagramma di cromaticità.
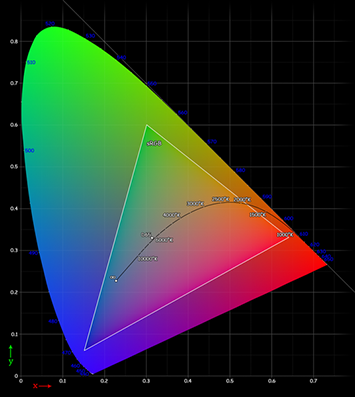
Lo spazio colore sRGB
Lo spazio colore sRGB è uno spazio dei colori RGB standard creato nel 1996 da una collaborazione tra Hewlett-Packard"HP e Microsoft utilizzabile su schermi video, stampanti, e Internet.
Lo spazio di colore sRGB è stato appoggiato dal W3C, Exif, Intel, Pantone, Corel, e molti altri rappresentanti dell'industria di settore; viene usato in formati di file grafici proprietari e open source come l'SVG.

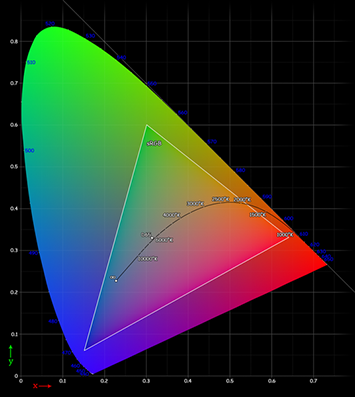
Diagramma di cromaticità CIE 1931, mostra la gamma (il gamut) dellospazio colori sRGB.
Ill punto bianco D65 è mostrato al centro.
lungo la linea sono rappresentate le temperature di colore espresse in kelvin.
Il bordo curvo esterno è il luogo spettrale , con lunghezze d'onda espresse in nanometri (etichettate in blu).
Le aree al di fuori del triangolo non possono essere rappresentate accuratamente dato che sono fuori della gamma sRGB, perciò vanno interpretate.
Nelle pubblicazioni a stampa di alto livello, lo spazio colore sRGB viene evitato, a causa dei suoi limiti di ampiezza di gamma, specialmente nelle tonalità blu-verdi, che non riescono a includere tutti i colori che possono essere riprodotti nella stampa CMYK.

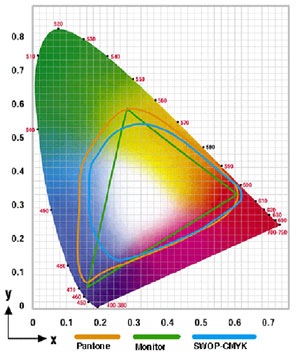
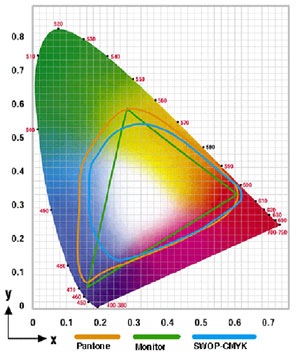
Il diagramma CIE evidenziata
con una linea le aree tonali riproducibili rispetivamente:
gialla
per la gama Pantone, verde per la gamma RGB (monitor) e con CYMYK
(swop).
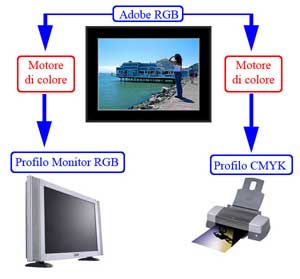
PROFILI DI PERIFERICA
Senza gestione del colore, ogni periferica riproduce il colore in modo differente.
Se visualizziamola stessa immagine su monitor differenti che non sono stati ottimizzati per gestire correttamente il colore, si nota una differenza di visualizzazione.
Questo accade anche con monitor dello stesso tipo installati su computer identici .
Allo stesso modo stampanti diverse, con inchiostri diversi o installate in condizioni climatiche differenti, restituiscono un diverso risultato l'una dall'altra. Possiamo quindi affermare che se un valore RGB o CMYK presente in un'in un’immagine(ad esempio R=255 G=155 B=36) viene riprodotto da periferiche diverse, il risultato sarà diverso.

il risultato cambia nella visalizzazione con monitor non calibrati cromaticamente
Affinché monitor o stampanti diverse riproducano lo stesso colore, occorre far cambiare al sistema operativo o al software di stampa i valori RGB o CMYK che arrivano alla periferica (conversione colore).
Sistema operativo (Windows o Mac OS X) e software di stampa calcolano correttamente i valori ecessari affinché una periferica riproduca in modo corretto un determinato colore se per ogni periferica viene crea suo personale profilo colore tramite degli appositi strumenti (colorimetri o spettrofotometri).

in qesto caso i due monitor sono stati calibrati con un profilo coloore ICC

modello Cie XY
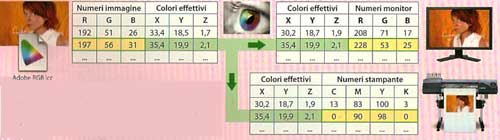
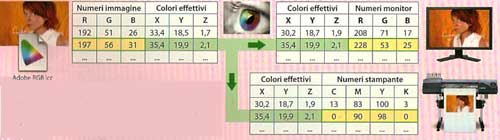
tabelle di caratterizzazione e conversione di colore
Ogni profilo colore include al suo interno una "tabella di caratterizzazione" che associa a ogni valore RGB o CMVK riprodotto da una periferica quale è il colore che effettivamente viene realizzato, indicandolo tramite le coordinate colorimetriche XVZ o Lab.
La creazione della corretta tabella di caratterizzazione per ogni periferica può essere effettuata grazie all'utilizzo di specifici strumenti chiamati colori metri e spettrofotometri
Grazie alla gestione del colore possiamo mettere in relazione i profili colore ed effettuare delle conversioni di colore tra i profili per ottenere un risultato il più possibile identico.

tabelle di converrsione tra profili ICC e spazi colore RGB o CMYK
Grazie alle tabelle di conversione, contenute nei profili ICC, si psossono trovare quali differenti RGB o CMYK di periferiche diverse restituiscano lo stesso colore
Colortimetri e spettroftometri
Per realizzare i profili colore di un monitor o di una stampante sono necessari degli appositi strumenti: i colori metri e gli spettrofotometri.
I colorimetri sono qualitativamente inferiori agli spettrofotometri e consentono di realizzare profili colore solo per i monitor.
Gli spettrofotometri, invece, consentono di realizzare profili colore sia per il monitor che per la stampante.
Insieme allo strumento viene sempre fornito un software che ha il compito di gestire la creazione del profilo colore. Il software visualizza sul monitor dei colori o stampa delle chart sulla stampante. Il software sa esattamente quale valore RGB o quale percentuale CMYK compongono ogni colore riprodotto. Lo strumento legge effettivamente quale colore viene riprodotto dal monitor o dalla stampante e crea una tabella di caratterizzazione che indica in base al valore RGB o CMYK quale colore viene generato, indicandolo con il parametro XYZ.
A partire da questa base il software crea il profilo colore specifico per quel monitor o quel materiale stampato.
 aaa
aaa aaa
aaa
colorimetri, settrometri e tabelle di conversione colore
La profilazione di un monitor
La profilazione di un monitor è il primo passaggio fondamentale per una corretta gestione del colore in quanto le scelte cromatiche che andremo a fare saranno basate su quello che vedremo sul nostro schermo. Senza un monitor di qualità i risultati non rispecchieranno le attese.
Una volta realizzato il profilo del monitor esso verrà impostato nel sistema operativo e non si dovrà più preoccupasi.
I programmi di grafica come Photoshop effettueranno automaticamente una compensazione monitor con intento di rendering colori metrico relativo di ciò che vedremo a monitor.
Creare il profilo di un monitor è un'operazione molto semplice: basta collegare lo strumento, lanciare il programma di profilazione incluso e seguire le indicazioni che vengono fornite a schermo.
In generale è sempre consigliabile scegliere come punto di bianco quello nativo; se questa opzione non è presente, scegliamo D65. Il valore di gamma consigliato è 2.2
 aaa
aaa
fasi di profilazione
Il Gamut
L'insieme dei colori che una periferica può riprodurre si chiama Gamut, e ogni periferica ha il suo.
 ..........................
..........................
a sinistra un colore visualizzato a monitor a destra lostesso colore stampato
In questo caso il colore che si vorrebbe stampare non è riproducibile dalla stampante, per cui si dice che è fuori gamut.
Un'idea per approssimare tale colore può essere quella di cercare il più "vicino" fra i colori in gamut .
Le classi dei profili ICC
Le specifiche ICC prevedono sette classi di profili.

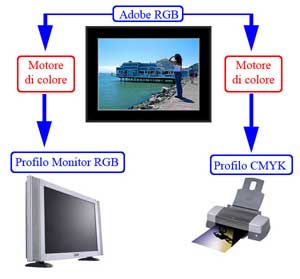
utilizzo dei profili ICC
Le prime tre classi riguardano i profili maggiormente usati, cioè i profili di periferica (a colori, naturalmente):
- input, profili di scanner e fotocamere digitali;
- display, profili di monitor di qualunque tipo;
- output, profili di stampanti, macchine da stampa, e film recorders;

schema dell' uso dei profili ICC
Altre quattro classi raggruppano profili non di periferica, utilizzati per scopi particolari:
- device link, per collegare direttamente tra loro due periferiche,
... senza passare per il PCS, per esempio da CMYK a CMYK;
- color space, per descrivere la conversione tra il PCS e un altro
... spazio colorimetrico, per esempio da Lab a Lab D65, Luv, Yxy, nelle
... due direzioni ;
- abstract, per descrivere una singola conversione da PCS a PCS;
- named color, per specificare colori spot o di libreria, per esempio
... Pantone, Focoltone, Trumatch.

Le prove colore nella stampa
Il processo di stampa offset viene effettuato "al buio", cioè senza la possibilità di verificarne a priori il risultato.
Il processo comprende la incisione delle pellicole in separazione, il loro montaggio, l'incisione delle lastre e l'avviamento della stampa offset.
Prima dell'uscita di numerosi fogli di carta dalla stampante è impossibile prevedere il risultato.
C'è quindi l'esigenza di avere una prova di stampa a priori.
In generale la prova è la simulazione, fatta su una periferica B (una stampante o un monitor), della uscita su un'altra periferica A (una stampante offset).
Condizione necessaria perché questa prova abbia senso è che il gamut di colori della periferica B sia più vasto del gamut della periferica A.
Se la periferica su cui si simula è il monitor, la prova viene detta soft proof se invece è una stampante viene detta hard proof.
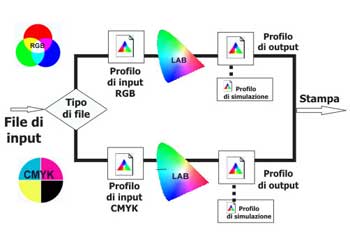
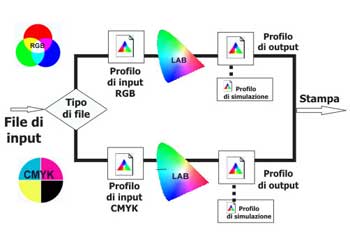
Conversioni e intenti di rendering
Il workflow corretto di una prova di stampa basata sullo standard ICC consiste di due conversioni di colore. La prima conversione è la seguente:
i colori dell'immagine, mediante il profilo di origine, vengono convertiti in Lab.
i colori Lab, mediante il profilo della stampante A, usato come destinazione, vengono convertiti in colori della stampante A (CMYK o RGB).L'intento di rendering da usare in questa prima conversione è percettivo o in alcuni casi colorimetrico relativo.
A questo punto i colori dell'immagine sono stati convertiti nei colori della stampante.
Ora è necessario simulare questi colori mediante quelli della periferica sulla quale viene fatta la prova di stampa, con una seconda conversione:
i colori di stampa (CMYK o RGB), mediante il profilo della stampante A, usato come origine, vengono convertiti in Lab i colori Lab, mediante il profilo della periferica di prova, vengono convertiti nei colori di quest'ultima.
L'intento di rendering da usare in questa seconda conversione deve essere colorimetrico assoluto o relativo.
Se si usa un rendering colorimetrico assoluto si ha una simulazione perfetta, cioè i colori della stampante A, bianco compreso, vengono esattamente ricreati sulla periferica B.
Se si usa un rendering colorimetrico relativo, il bianco della stampante A non viene ricreato sulla periferica B, viene invece utilizzato il bianco di questa periferica. Anche tutti gli altri colori vengono modificati di conseguenza.
Da notare che nella prova di stampa sono coinvolti tre profili: quello dell'immagine, quello della stampante da simulare A e quello della periferica su cui simulare B.
Il secondo di questi profili, quello della stampante da simulare, viene utilizzato due volte (la prima come destinazione, la seconda come origine) e con due intenti di rendering diversi.
E' quindi necessario che l'applicativo con cui si fa la prova di stampa consenta di associare al profilo di stampa due diversi intenti di rendering, il da utilizzare per la conversione a e il secondo per la conversione da. Se invece al profilo di stampa si può associare un solo intento di rendering, ecco cosa può succedere, secondo l'intento associato:
colorimetrico relativo: in questo caso potrebbe andare tutto bene o tutto male, secondo il tipo di immagine e il tipo di gamut.
colorimetrico assoluto: viene male la conversione di stampa, viene bene la prova.
percettivo: viene bene la conversione di stampa, ma viene male la prova (è una riconversione).
Il Pantone Matching System

La Pantone Inc. è un'azienda statunitense che si occupa principalmente di tecnologie per la grafica, la catalogazione dei colori e della produzione del sistema di identificazione di colori per la grafica divenuto standard internazionale per quanto riguarda la grafica ma ultimamente viene utilizzato anche per gestire i colori nel mondo dell'industria e della chimica.
Il Pantone Matching System è il sistema Pantone che è stato messo a punto negli anni cinquanta per poter classificare i colori e "tradurli" nel sistema di stampa a quadricromia semplicemente per mezzo di unun codice.
A differenza del CMYK o del RGB il codice pantone è un codice arbitrario composto da due campi, nel primo può essere presente una parola (ad esempio "RED" - rosso- ) o un numero di due cifre dove i primi due numeri si riferiscono alla famiglia di appartenenza (es. 18 per la famiglia dei Rossi).
Sono disponibili diverse librerie Pantone che si possono dividere in due grandi gruppi: le librerie di colori Pantone intesi per essere stampati (in offset) Con un quinto (o sesto o settimo) inchiostro e le librerie di colori Pantone intesi per essere stampati in quadricromia.
In Photoshop ci sono sei librerie del primo gruppo: si chiamano solid (coated, matte, uncoated), pastel (coated, uncoated) e metallic. Si tratta rispettivamente delle tinte unite normali (per carta patinata lucida, opaca e non patinata), dei colori pastello (per carta patinata e non patinata) e dei colori metallici.
Tutti i software di grafica (per esempio Photoshop, InDesign, Illustrator, XPress) danno la possibilità al progettista di scegliere un colore da una libreria, cioè da un elenco di colori con un nome. In Italia le librerie più usate sono quelle di Pantone (non è ovunque così, per esempio in Germania sono più usate le librerie HKS e in Giappone le librerie Toyo).
Quando un grafico deve scegliere un colore, per esempio per un logo, è spesso tentato di sceglierlo in una delle librerie Pantone, piuttosto che costruirlo con ciano, magenta, giallo e nero.
Questo è corretto solo se la stampa (in offset) di quel colore avverrà con un inchiostro speciale (il cosiddetto "quinto inchiostro") e non semplicemente con gli inchiostri di quadricromia.
Se il lavoro dovrà essere stampato in quadricromia, senza ulteriori inchiostri speciali, scegliere un colore Pantone è un errore.
Perché i colori Pantone sono stati creati per essere stampati con inchiostri speciali in offset, e solo per questo scopo.
Sono stati creati proprio per poter utilizzare una serie di colori che in quadricromia non si possono ottenere (se il risultato si potesse ottenere anche in quadricromia, i Pantone sarebbero inutili).
Infatti, andando a controllare, dei circa mille colori Pantone della libreria solid coated, la più usata, più dell'80% non si possono stampare in CMYK (cioè non ci sono valori CMYK che producano quel colore Pantone).
Quelli che sono più fuori sono soprattutto i blu (tra questi il famigerato Reflex Blue che è impossibile riprodurre in quadricromia anche con carta patinata). Il più fuori di tutti è il Pantone 2735, un blu che tende al viola.
La critica più frequente che si muove al sistema pantone è che essendo basata su una mistura di colori sia inefficace per gestire i colori che si estrapolano da una mistura di luci colorate (come l'RGB).
Un'altra critica si basa sul fatto che molti dei 1144 colori originali non possono essere ottenuti con una mistura di soli magenta, ciano, giallo e nero. Per risolvere questo problema la Pantone ha messo a punto un sistema di stampa chiamato Esacromia che aggiunge l'arancione puro e il verde smeraldo ai 4 colori originari; questo accorgimento, sebbene molto dispendioso da affrontare, risolve il problema solo in parte in quanto per essere sicuri di poter riprodurre fedelmente ogni singolo colore si dovrebbe avere a disposizione una gamma di 13 colori base più il bianco safe e il nero. Questo perché la mistura di un numero di colori superiore ai 7 genera inevitabilmente un abbassamento di luminosità.
Stampare un colore Pantone in CMYK è sempre una operazione che dà un risultato (molto o poco) approssimato.
Se proprio si vuole simulare un Pantone in quadricromia (una operazione che, come detto, non ha senso, ma talvolta si è costretti a fare, per esempio per variazioni dell'ultimo minuto), bisogna tener conto non c'è una singola approssimazione per un dato colore Pantone, ce ne sono tante (magari una che privilegia la tinta, un'altra che privilegia la saturazione, un'altra che minimizza il deltaE76, un'altra che minimizza il deltaE2000, ecc.).
Il secondo gruppo di Pantone: che simulano, in quadricromia, i colori del primo gruppo.
Pantone Bridge è una libreria che approssima i colori Pantone a un CMYK più o meno simile a quello che si usa in America (SWOP, stampa rotativa offset), Pantone Bridge Euro approssima i Pantone a un CMYK più o meno simile a quello che la ditta Pantone pensa che si stampi in Europa (ma la ditta Pantone è americana e non ha le idee chiare su come si stampa in Europa).
Altri metodi daranno approssimazioni ancora diverse (per esempio conversione in Photoshop, oppure in QuarkXPress, ecc).
Con tutte queste varianti, e tenendo conto che ci sono varie condizioni di stampa offset, in stampa ci saranno sorprese non gradite, e probabilmente nessuna stampa in quadricromia darà il colore che ci si aspetta.
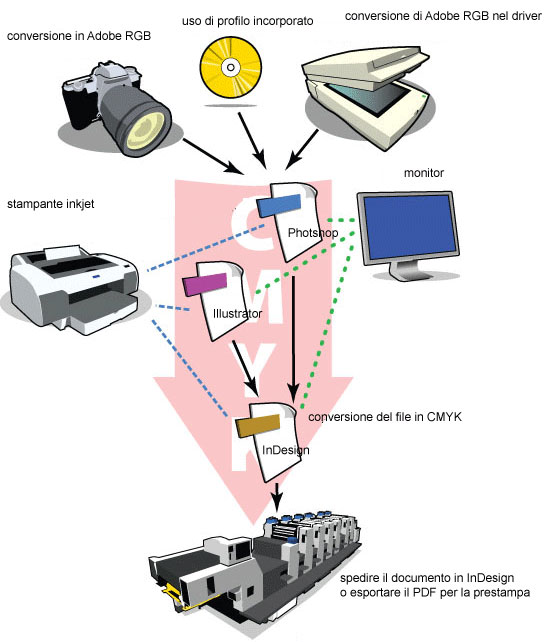
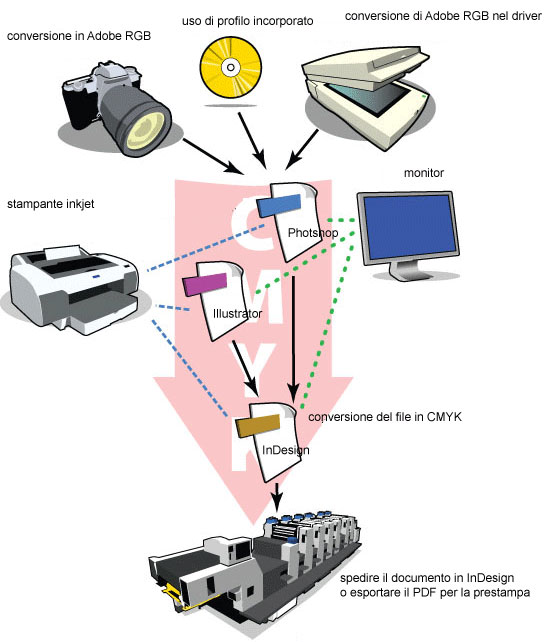
L FLUSSO DI LAVORO CMYK PER LA STAMPA
Per ottenere un colore uniforme mantenendo in tutti i momenti del flusso di lavoro dei risultati colore attesi è necesario avere un certo tipo di approccio. Questo approccio "sicuro" assicura che i numeri dei colori CMYK specificati in qualsiasi parte del flusso di lavoro arriva invariato al dispositivo di output finale.
In genere in questo flusso di lavoro, il contenuto CMYK creato separatamente in Photoshop o Illustrator , assemblati in InDesign , e poi in uscita come (Portable Document Format) file InDesign o PDF.

schema di flusso di lavoro con conversione in CMYK per la stampa
UN NUOVO FLUSSO DI PRODUZIONE NELLA PRESTAMPA
La prestampa elettronica ha subito in questi decenni diverse importanti evoluzioni
il linguaggio PostSctipt
Il concetto di “desktop publishing” nasce dal linguaggio PostScript, sviluppato da Adobe nella seconda metà degli anni 80’.
Il PostScript ha permesso di superare e rendere vecchi sistemi utilizzati fino a quel tempo, standardizzando il linguaggio con cui le pagine erano inviate agli interpreti RIP e alle relative stampanti collegate.
Per RIP ( Raster Image Proceassor) si intende un software che ha il compito di rasterizzare (dall'inglese raster) i file, ovvero generare una bitmap uniforme, che possa essere correttamente interpretata dalla stampante
.
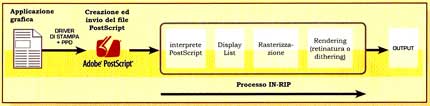
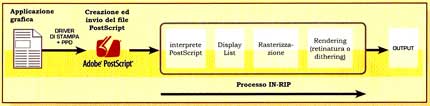
Il fusso di lavorazione basato sul PostScript
Questa filosofia parte da un concetto base: avere un unico documento digitale (definito PDL, Page Description Language) tutte le informazioni del file, siano esse vettoriali o bitmap.

lo schema del flusso di lavoro basto sul RIP PostScript
I punti deboli del flusso di lavorazione basato sul linguaggio PostScript sono:
- non sopporta le trasparenze ed i livelli
- non né realizzabile direttamente attraverso un reader ed è difficilmente controllabile da software di prefligt desktop(controllo del file attraverso i programmi DTP)
- non ha compressioni particolarmente performanti (è un formato abbastanza pesante)
- non incorpora le informazioni del processo di JDF
- non sopporta oggetti collegati ester5namente e nessun elemento multimediale può essere applicato.
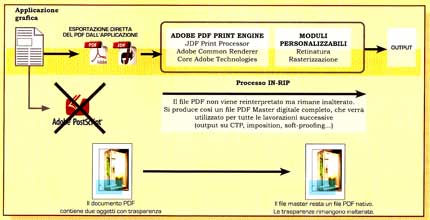
I software Adobe PDF Print Engine
Nel corso degli anni le versioni e la natura dei file PDF sono cambiate, per esempio dalla versione PDF 1.4 è possibile supportare le trasparenze.

Un file PdF di una copertina contenente alcune trasparenze.
A sinistra un RIP inviato a un Interprete PostScript che non sopporta le trasparenze, può appiatire im modo anomalo alcuni elementi grafici.
A destra lo steso file inviato a un RIP con Adobe PDF Engine che gestisce il file in maniera "nativa" per cui nel file verrà completamente rasterizzato solo in fase di output
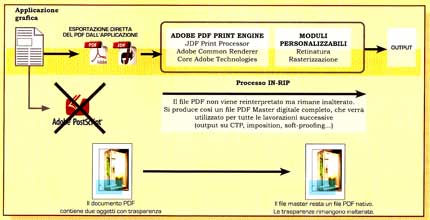
Nasce anche la necessità anche nei flussi di produzione di prestampa di interpretare un PDF in maniera completamente“nativa”, lasciando, fino ad un momento prima della stampa, il file integro completo di tutte le informazioni del, processo e di tutti gli oggetti grafici che possono essere normalmente inseriti in un PDF.
In sintesi, Adobe PDF Print Engine permette ai flussi di lavoro di utilizzare lo stesso meccanismo sia per la visualizzazione, sia per la gestione del RIP, in cui ilfile PDF non nviene interpretato ma rimane inalterato.

lo schema del flusso di lavoro basto sul Adobe PDF Print Engine
Si produce così nun file PDF Master5 digitale completo che verrrà utilizzato per tutte le lavorazioni successive quali per esempio output su:
- CTP (Computer To Plate),
- imposition , cioè il sistema digitale che permette di collocare, secondo un'esatta disposizione, più pagine singole di un lavoro editoriale, all'interno di un unico layout, secondo le specifiche tecniche relative alla macchina che ne realizzerà la stampa e del formato carta sul quale verrà stampato.
- soft-proofing, le prove colore fatte con il monitor ( funzioni di Photoshop, e DTP)
le prove colore che si basano sulla simulazione di una macchina da stampa (quindi non Cromalin cioè una speciale prova di stampa che si avvicina al 90% circa al risultato finale di serigrafia su supporto ottico o Approval cioè ,) ma quelle basate su profili Icc e fatte con una stampante a getto d’inchiostro e un Rip) possono essere classificate in due principali categorie:
soft proof:
le prove colore fatte con un monitor;
hard proof: le prove colore fatte con una stampante.

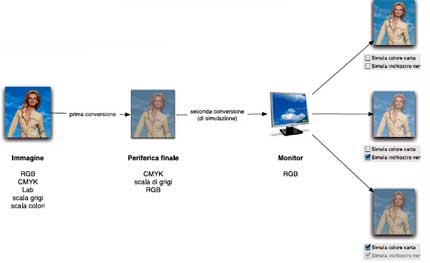
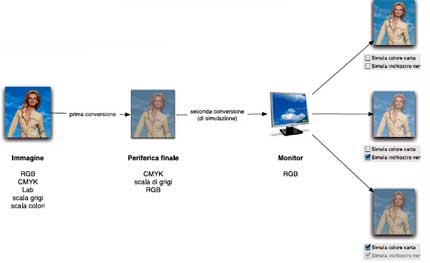
La tipica struttura di una prova colore di una stampa offset realizzata con 3 profil ICC e due conversioni colore, la prima effetuata al, profilo della macchina da stampa, la seconda al profilo di un monitor (soft proof) o al profilo di una stampante (hard proof).

La strutura di una soft proof i Photoshop, a sinistra l' immagine originale (che puo essere in una delle modalità indicate).
Al centro la conversione alla periferica finale, (che può essere in una delle modalità indicate).A destra le popsibili simulazioni effettuate da Photoshop (senza le simulazioni se bianco e nero, con simulazione del nero,, con simulazione sia del nero e del bianco).

![]()