Il diagramma si focalizza su quella che chiamiamo la macrostruttura, fornendo il livello di dettaglio sufficiente per permettere ai membri del team di avere una visione d'insieme e definire il livello di dettaglio adatto al raggiungimento degli obiettivi.
Il diagramma deve enfatizzare la struttura concettuale e l'organizzazione del contenuto.
Da notare che la struttura concettuale non è la stessa cosa della struttura di navigazione.
L'obiettivo del diagramma non è quello di dare specifiche di navigazione in dettaglio; è preferibile riservare questo livello di dettaglio per altri documenti, che non rischiano di confondere e distrarre.
La descrizione del diagramma deve enfatizzare come l'utente si muove attraverso definiti task (compiti), e cosa sono i singoli step all'interno di questi task.
Come nella navigazione, i dettagli dell'interfaccia non devono apparire nel diagramma - se ti trovi a disegnare bottoni e campi, probabilmente stai caricando eccessivamente il diagramma di dettagli.
Questo vocabolario è basato su un modello concettuale semplice:
Il sistema si presenta all'utente con dei percorsi.
L'utente si muove lungo questi percorsi attraverso azioni.
Queste azioni poi spingono il sistema a generare dei risultati
Gli elementi che costituisconio il diagramma
Gli elementi semplici: pagine, file e i loro gruppi
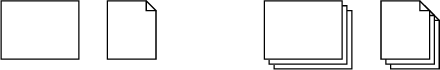
L'unità elementare dell'esperienza sul Web è, ovviamente, la pagina, che noi rappresentiamo come un semplice rettangolo.
Nota che questa pagina è un'unità di presentazione, non (necessariamente) una unità di implementazione - una pagina nel tuo diagramma può corrispondere a piů files HTML (come in una interfaccia a frame) o multiple unità di codice (come in un server-side include o in un'implementazione basata su un database).
In aggiunta alle pagine, ci sono anche i files, pacchi di dati senza proprietà di navigazione. I files sono consegnati a disposizione all'utente per un uso al di fuori dell'ambiente del browser web (come file audio o file video, documenti indipendenti come PDF o eseguibili). Per questi, usiamo la nostra vecchia amica icona con un'orecchia piegata.

Figura a: sinistra La pagina e il file
Figura a: destra Il gruppo di pagine e il gruppo di files
Usa la pila di pagine per indicare un gruppo di pagine con la stessa funzionalità, le cui proprietŕ di navigazione sono ininfluenti per la macrostruttura del sito.
In maniera simile, la pila di files rappresenta un gruppo di files che sono trattati dal punto di vista della navigazione in maniera simile e che possono essere classificati come una singola entitŕ (come una collezione di giochi scaricabili o i manuali di istruzioni in PDF).
Per identificare le pagine e i files usiamo le etichette.
Non cè bisogno che le etichette siano correlate a denominazioni come il title html o i nomi dei files, ma devono essere uniche per ogni pagina o file nel diagramma.
Le relazioni connettori e frecce
Le relazioni tra elementi sono rappresentate con semplici linee o connettori.
Queste relazioni concettuali si tradurranno inevitabilmente in relazioni di navigazione - ma non tutte le relazioni di navigazione appariranno nel diagramma.
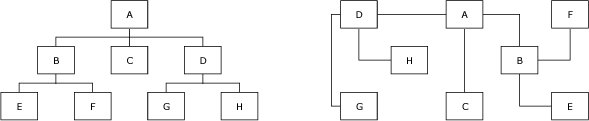
Queste relazioni comunemente emergono dall'organizzazione gerarchica delle pagine in alberi. Comunque, questo non è obbligatorio o addirittura (in alcuni casi) raccomandabile.

Figura a:sinistraUna struttura ad albero semplice
Figura a:destra La stessa struttura della figumra di sinistra ma rappresentata in maniera differente
Le direzionalità
i connettori devono anche mostrare la direzionalità per indicare come l'utente si muoverà attraverso il sistema per svolgere un determinato compito.
Trasformare i nostri connettori in frecce sarà il trucco piů semplice.
Usiamo il termine verso l'alto e verso il basso per riferirci alla posizione degli elementi in relazione a questo movimento.
Nota che queste frecce non sono come le frecce che indicano una strada a senso unico, ma piuttosto come le frecce che indicano la strada per la zona ristorante in un centro commerciale. All'utente non è proibito andare nella direzione opposta; la freccia indica semplicemente la direzione in cui č preferibile che l'utente vada.

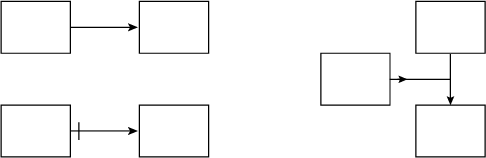
Figura in alto a sinistra la freccia indica il movimento verso il basso nell'esecuzione del compito
Figura n basso a sinistra la sbarra indica che il movimento verso l'alto non è permesso
Figura a destra le frecce multiple chiarificano la direzione
Se per qualche ragione vogliamo proibire il movimento verso l'alto (ad esempio nel caso in cui si sia verificata un'azione irreversibile come l'eliminazione di un record), usiamo una barra (semplicemente una piccola linea perpendicolare) all'estremo opposto della freccia.
In alcuni casi, può essere necessario inserire una ulteriore punta di freccia vicino alla pagina verso l'alto, per chiarificare la direzione del flusso in un'architettura piů complessa. (Nota pratica: molte applicazioni per la realizzazione di diagrammi non permettono di legare le frecce in questo modo. Per aggirare l'ostacolo,si include il "punto di unione", un elemento invisibile che consiste in un solo punto di connessione. Usa questo elemento per connettere insieme le frecce.)
Le etichette
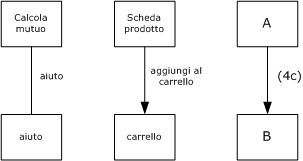
Connettori e frecce possono anche avere un'etichetta, ma l'uso dell'etichetta dovrebbe essere limitato ai casi in cui l'azione eseguita dall'utente debba essere chiarificata.
Se le etichette diventano lunghe, non maneggevoli e iniziano ad essere ingombranti, indirizza il lettore verso una nota a piè di pagina o ad un riferimento all'inizio del diagramma.
Negli esempi forniti in questo documento, le note a piè di pagina o i riferimenti in appendice appariranno come una combinazione di numeri e lettere in parentesi.
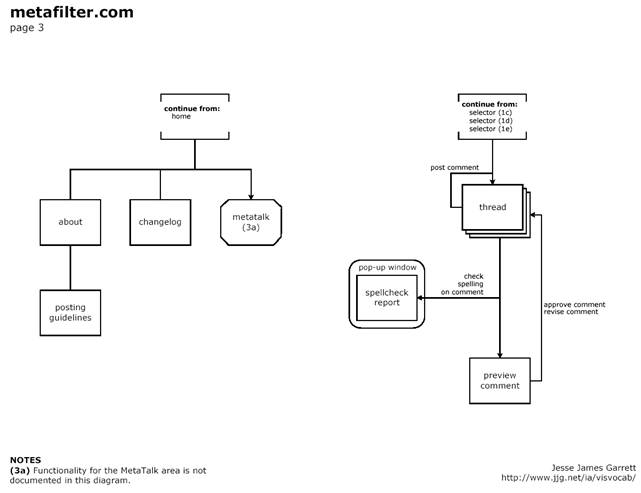
I numeri si riferiscono alla pagina del diagramma su cui appare il riferimento; le lettere si riferiscono alla nota specifica. Per esempio, la prima nota sulla pagina 3 del diagramma dovrebbe essere indicata come (3a), la seconda come (3b) e così via.

Figura a:sinistra un'etichetta superflua
Figura al:centro unn'etichetta utile
Figura a:destra una nota o un riferimento all'appendice
Le serie simultanee
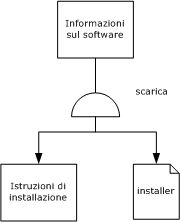
Una serie simultanea (rappresentata da mezzo cerchio) è utilizzata quando l'azione di un utente genera risultati multipli e contemporanei (come l'apertura di una finestra pop-up e allo stesso tempo il caricamento di una pagina nella finestra principale, o il caricamento di una pagina contemporaneamente al download di un file).

Una serie simultanea, Come le frecce, le serie simultanee sono direzionali.
Gli elementi verso l'alto si connettono al lato curvo, quelli verso il basso al lato piatto del mezzo cerchio.
Aree e aree attive
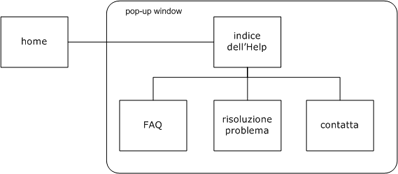
L'elemento area (un rettangolo con angoli arrotondati) è usato per identificare un gruppo di pagine che condividono uno o più attributi comuni (come il caricamento in una finestra di pop-up, o un trattamento di design unico).
Usa le etichette per identificare questi attributi o (come per i connettori), se hai molte cose da dire, inserisci delle note all'interno del documento.

Un esempio di utilizzo di un'area per rappresentare una finestra pop-up
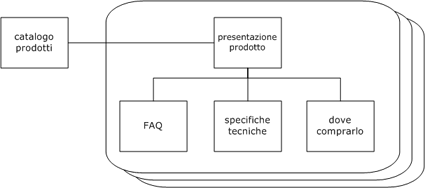
Molte architetture implicano la ripetizione di una stessa struttura di base applicata a piů elementi informativi con funzionalità identiche.
Per esempio, puoi avere un catalogo di prodotti in cui ogni prodotto ha un numero di pagine associate.
Potresti disegnare un modello di questa struttura per ogni prodotto del catalogo, ma perché sprecare tempo?
l'area iterativa- un gruppo di rettangoli con angoli arrotondati.

Un esempio di uso di un'area iterativa per rappresentare la struttura ripetuta di un catalogo prodotti
Nota che i connettori e le frecce non puntano direttamente alle aree stesse.
Gli elementi area e area iterativa servono solo per racchiudere le pagine.
Le aree devono essere utilizzate cautamente - è molto semplice inserire negli elementi area dei dettagli che non si manifestano nella user experience (come i server su cui risiedono le pagine) o altrimenti interferire con l'obiettivo complessivo del diagramma, che è quello di comunicare la macrostruttura.
I punti decisionali
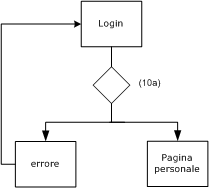
Quando l'azione di un utente per generare uno tra i molti risultati possibili, il sistema deve prendere una decisione su quale risultato presentare (forse l'esempio piů comune di questo è l'errore generato dall'invio di un form).
Chiamiamo questo un punto decisionale e, come accade in tutti i diagrammi di flusso, esso è rappresentato da un diagramma.

Un esempio di uso di un punto decisionale in una sequenza logica
le frecce devono essere usate insieme ai punti decisionali per chiarificare se gli elementi associati sono nella parte alta o bassa del flusso rispetto al punto decisionale.
I connettori condizionali e le frecce
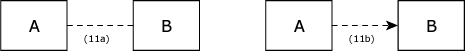
Un connettore condizionale (rappresentato da una linea tratteggiata) si usa quando un percorso puň essere presentato o meno all'utente a seconda che si verifichino più condizioni.

a sinistra Un connettore condizionale
a destra Una freccia condizionale
Per esempio, ci può essere una pagina che contiene informazioni sensibili a cui solo i dipendenti di un'azienda hanno accesso.
La condizione in questo caso èrappresentata dal profilo di utente (il dipendente) e, se la condizione si verifica, il percorso č reso possibile. Altrimenti non esiste alcun percorso.
Le scelte multipe: i rami condizionali
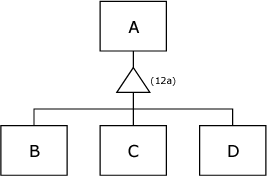
Quando il sistema seleziona un percorso da presentare all'utente, all'interno di un numero di opzioni mutuamente esclusive, usiamo il ramo condizionale (triangolo).
Gli elementi che stanno a monte nel flusso si connettono alla punta del triangolo, gli elementi che stanno a valle nel flusso si connettono al lato opposto.

Un ramo condizionale
L'esempio rappresentato sopra assomiglia molto all'esempio del punto decisionale ma il comportamento qui è ben diverso.
Nell'esempio del punto decisionale solo un percorso (o elemento navigazionale) era presentato all'utente; il "luogo" dove l'utente era portato dal percorso di navigazione era subordinato ad alcune condizioni.
Nel caso dei rami condizionali, invece, il sistema prende una decisione simile, ma ciò accade prima dell'azione dell'utente.
Il ramo condizionale indica che il sistema sta decidendo quale percorso sarà presentato all'utente.
I percorsi dalla pagina A alle pagine B, C e D, sono mutuamente esclusivi; per esempio, se il percorso verso B esiste, i percorsi verso C e D non esistono.
Così come accade con un ramo condizionale può anche non fornire all'utente alcun percorso (un risultato nullo).
La differenza in questo caso è che con un ramo condizionale un risultato nullo può non essere affatto permesso; se invece è permesso, si tratta di uno dei tre o ù risultati possibili.
Indicate in una nota o appendice se il ramo permette un risultato nullo.
Il selettore condizionale
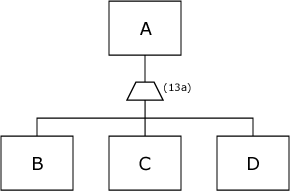
L'elemento selettore condizionale (rappresentato da un trapezio) funziona in modo molto simile al ramo condizinale, con una differenza importante: con il selettore i vari percorsi a valle nel flusso non sono mutuamente esclusivi.

Un selettore condizionale
L'applicazione più comune del selettore condizionale è nei risultati generati da un motore di ricerca.
In questo caso, la pagina dei risultati della ricerca apparirebbe nel flusso a monte del selettore; la condizione rappresenta l'input nei criteri di ricerca da parte dell'utente; il percorso a valle condurrebbe a pagine di contenuto indicizzate dal motore di ricerca.
Come nel caso del ramo condizionale, il selettore condizionale può generale un risultato nullo; questo accade in effetti più spesso con un selettore che con un ramo condizionale.
Una decisione, molti percorsi: i cluster
Alcune strutture condizionali richiedono che il sistema presenti più di un percorso basato su certe condizioni.
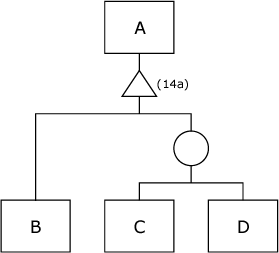
Noi riportiamo questi percorsi insieme nella struttura attraverso un cluster (rappresentato da un circolo).
Il circolo può apparire nel flusso a valle sia del ramo condizionale che del selettore condizionale.

un cluster nel flusso a valle di un ramo condizionale
La struttura illustrata nella figura funziona in modo molto simile a un normale ramo condizionale, ma in questo caso per una condizione noi presentiamo piů di un percorso all'utente.
Cosè se l'attributo che viene valutato ha un valore x, l'utente vede un percorso verso la pagina B, ma se l'attributo ha un valore y, l'utente vede i percorsi sia alle pagine C che D.
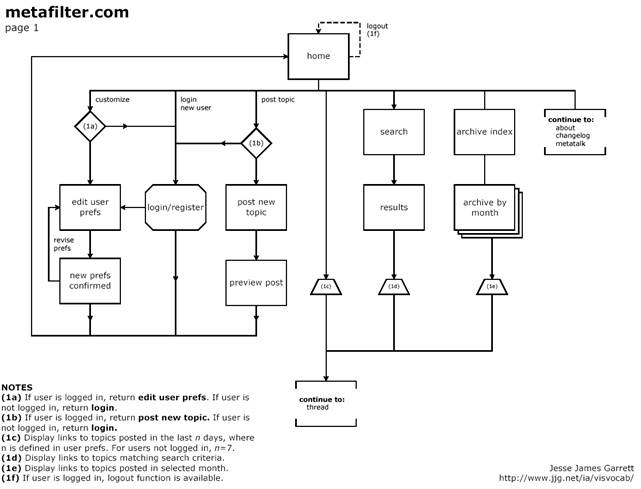
Esempi di diagrama dei flussi

\

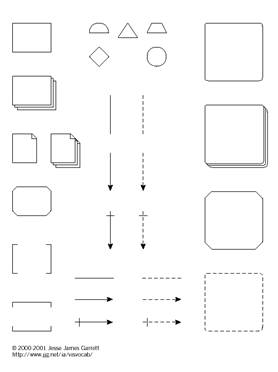
una liberia di forme per i diagrami di flusso
E per creare una proprio archivio di forme da utilizzare con un'applicazione ecco un esempio di una libreria con tutte le forme.


![]()